自由度の高さが魅力と言われるCocoon。
しかしながら初心者の私には難しく感じることも。

ブログカードのラベルを黒色から変えたい・・・
気になっていた違和感を取り除くことにしたら
なんとも簡単に終わったので記録しておきます。
ブログカードのラベル色事情
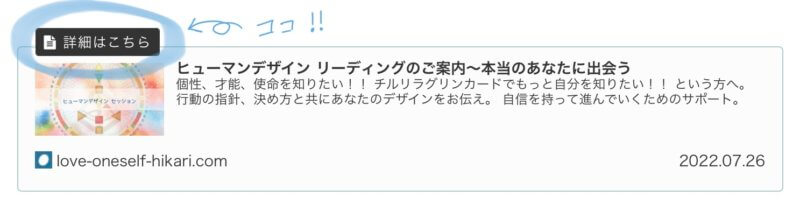
ブログカードのラベル例↓

『詳細はこちら』と出ている部分。
小さなことですがなんだか気になる。
<ラベル色 デフォルト設定>
背景:黒色 or サイトキーカラー
文字色:白
サイトキーカラーは見出し・ヘッダー・サイドバー見出し・フッターなどにも使われます。
〈サイトキーカラーの変更〉
「Cocoon設定」→「全体」
ラベルの色を自由に変更できるとブログへの愛着もアップ♡
CSSでブログカードのラベル変更

CSSを変更する前にバックアップの習慣を。
- Cocoonテーマの設定画面にアクセス
- WordPressのダッシュボードにログイン
- 「外観」→「カスタマイズ」→「追加CSS」をクリック。
- ラベルの色の設定入力
- 初めて使用する時は注意書きが出るので『閉じる』をクリック
- 以下のCSSを入力し『公開』
/*ブログカードカスマイズ**********/
.blogcard-type .blogcard-label{
background-color:white;/* 背景色*/
color:#43676B;/* テキストの色 */
border: 0.5px solid #43676B;/* 枠線の太さと色 */
}枠を角丸にしたい時は
borderの部分をborder-radiusに変更。
/*ブログカードカスマイズ**********/
.blogcard-type .blogcard-label{
background-color:#BECCE2;/* 背景色*/
color:white;/* テキストの色 */
border-radius: 5px;/* 角丸にする場合 */
}「/*」〜「*/」で囲われたコメントアウトは後から見ても分かりやすいようにそのままに。
色の参考

色を選ぶって意外と難しい!!
色選びの参考にどうぞ。
原色大辞典
お好きな色のカラーコードを見つけたり、おすめの配色パターンを教えてくれます。
カラーハント
4色の組み合わせを見てインスピレーションを見つけるためのサイト。
カラーピッカー(Color Picker)
サイトを見て、この色良いなぁ〜と思った色のカラーコードを教えてくれるChromの拡張機能。
- 拡張機能をON
- 気になる色に合わせてクリック
- カラーコードをコピーできる状態に
- 拡張OFFにしたい時は『esc』
本
眺めて面白いので好き。
さいごに
こんなサイトにしたい!!
としっかりとしたテーマやイメージがないと
自由に作れることで逆に難しい。
試行錯誤しながら作る愛着もありつつ
サイト作りの旅はまだ長そうです。
どんな変貌を遂げるのかお楽しみに。







コメント