
目次に数字入りすぎで変えたいなぁ
アメブロに比べてWordPressの好きなところは
目次を自動的に作ってくれるところ✨
入力にも慣れてくると
堅さを感じる数字のみの目次レイアウトが気になる。

ピンクの線の部分をね
数字ではなく●にしたかったのです!!
見出し前の番号はメインのタイトルのみにしたいっ!
見出し2 (H2) を含め数字を消したい時
Cocoon設定 → 目次 → 目次ナンバーの表示
の項目をみると
・数字表示をなくす
・ドット(黒・白)
・四角(黒)
などを選ぶことができます。
しかしH2は含まないなど
選んだ見出しのみの数字表示をなくす場合には
CSSでの設定が必要になります。
見出し3 (H3) 以降の数字を消す
Cocoonテーマの設定画面にアクセス
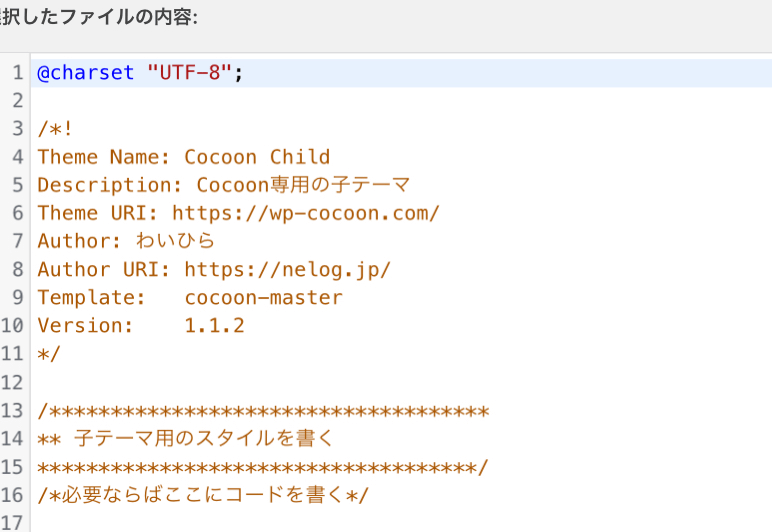
ダッシュボードから外観 → テーマファイルエディタへ入ると
Cocoon Child:スタイルシート(style,css)
があるので
/*必要ならばここにコードを書く*/
以降にCSSを記入します。

↑この17行目以降に入力です。

作業前にバックアップは忘れずに!!
見出し3 (H3) 以降の数字表記を消す
H3の見出し以下の数字表記をなくすCSSはこちら。
/** H3以下のタイトルナンバリング消去 **/
.article .toc-list > li li {
list-style: none;
}
- article : 要素
- toc : 目次(Table of contents)
- li : リスト(list item)
タイトルの先頭に「・」をつける
タイトルの先頭に「・」をつけるCSSはこちら
/** H3以下のタイトル冒頭をドットにする **/
.toc-list > li li ::before {
content: '';
width: 5px;
height: 5px;
display: inline-block;
left: -15px;
border-radius: 100%;
background: #cdcdcd; /*こちらで点の色を変更*/
position: relative;
margin-bottom: 2px;
}
- width/height:大きさ
- display:表示形式(ブロック全体・横に並ぶ・幅と高さの指定の可否)
- border-radius : 要素の四隅に角丸を適用
- background : 好きな色に指定するときはここを変更
さいごに
HTMLもCSSも全くわからなくても
カスタムしたくなったらどうにかなる!!
後で何の目的で記載したかわからなくなるのを防ぐため
コードとして認識されないコメントアウト↓
/** ここに自由に書いてね **/
を利用することをおすすめします。




コメント