WordPressを使い始めて
地味に一番困ったこと。

文字の色を一部だけ変えたい(←こんな風に)けど
ビビットな赤、青、緑しかデフォルトにないの??
実は今まで
下線で誤魔化してきました(笑)
だけど。本日めでたく解決〜✨
デフォルトの文字色は好みではない問題
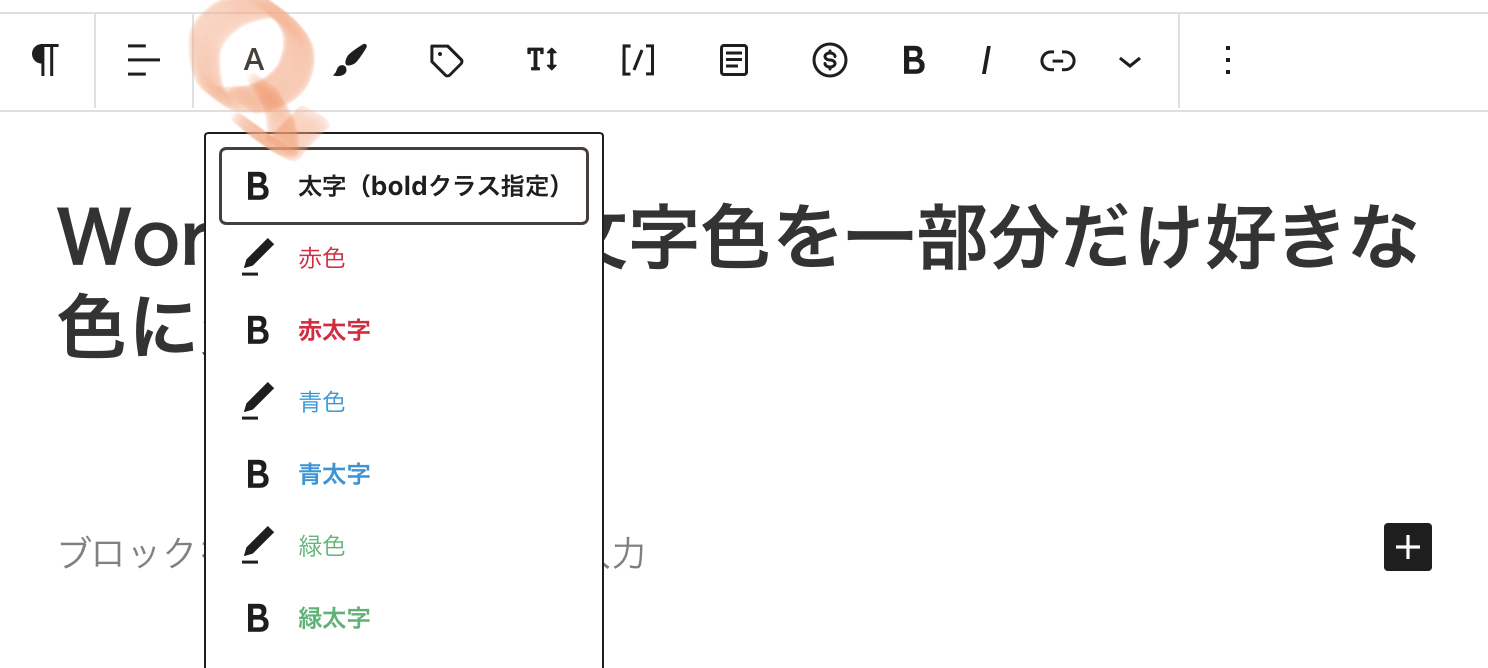
ツールバーにもちゃんとテキスト色を変更できる機能はあるのです。


パッキリしすぎで使用しない色だな・・・
自由に色を変えたいの!!
よく探したらツールバーだけではなく
ブロック設定にも「文字色」項目があるではないですか✨
と喜んだのも束の間。
・・・ブロック全ての文字色が変わるのですね。
ブロック設定ですものね。
残念。。。
文字色を変える方法1〜ハイライト機能
さて。
こんな風に↓
文字色を一部変える方法とは
前からありましたか?!
と思わずにはいられない「ハイライト」。

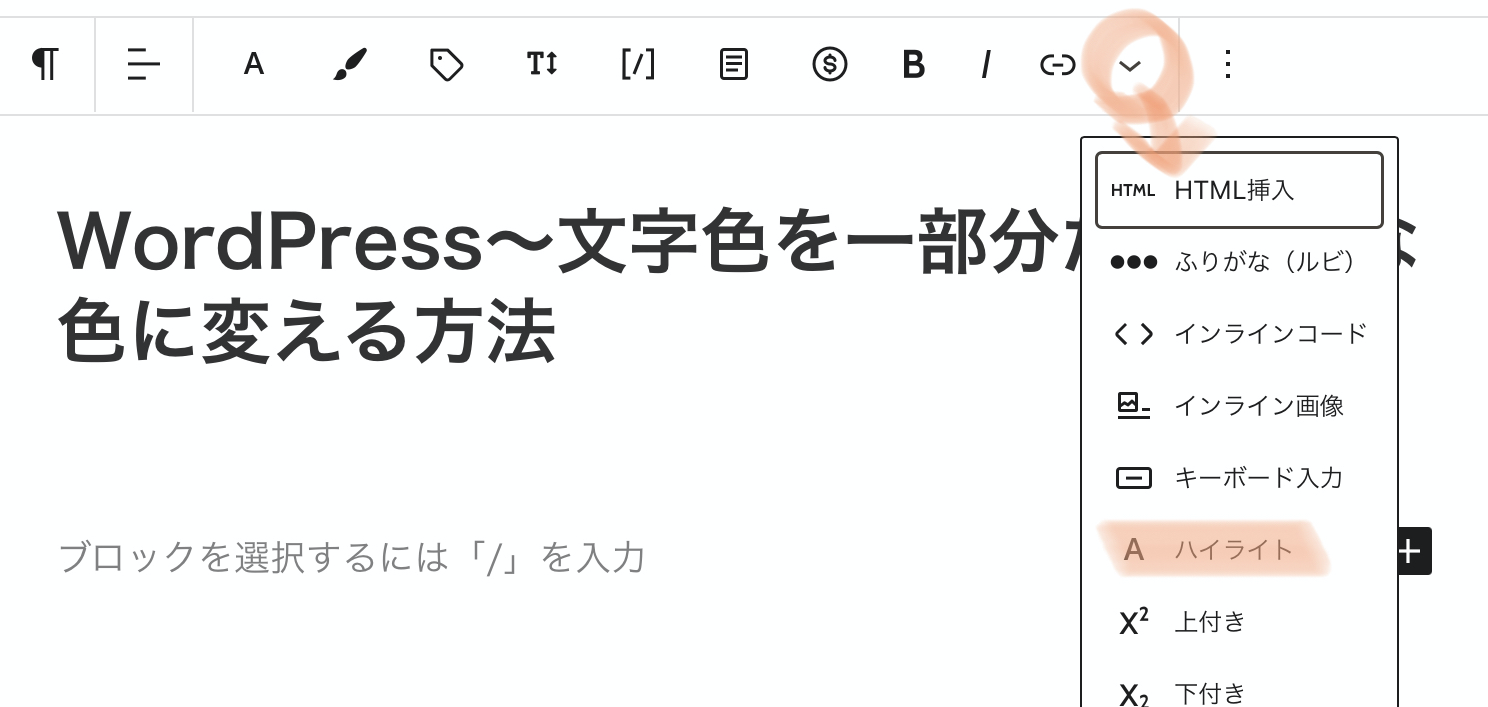
テキスト装飾用の「ツールバー」→ 「∨」→「ハイライト」
これで好きな色を選んで変更することができます。
手数は多いけれど、変える機能あった〜!!!
もう少しでHTML使用して頑張るところでした(笑)
Cocoonでハイライトの色を自由に設定する
ハイライトの色はデフォルトで設定されている色もありますが
「Cocoon」スキンでは空白部分に好きな色を設定できるようになっています。
まずは「Cocoon設定」→「エディタ」を選びましょう。
「拡張カラーパレット色」に好きな色を設定すると
選ぶことができます。

色設定を変えると
過去の記事で使用した色も変わるから
注意してね〜!!
文字色を変える方法2〜プラグインの使用
「Advanced Rich Text Tools for Gutenberg」
というプラグインを使うことでも
文字色を変えることができます。
こちらのプラグインを使用すると
右側のブロック設定の項目が増えます。
Inline Text Color で
本文の一部の文字色を変えるのね。
元々設定されている色に加えて
Cocoonで設定した好きな色も選べますよ!

好きな色の設定方法は
上の項目のハイライトとの時と同じね。
ブロック設定はハイライトから変更するよりも
手間がなくて良いかも✨
文字色を変える方法3〜旧エディタを一部だけ使用
WordPress新エディタの「Gutenberg」
からしか使用してないので知らなかったけれど
旧バージョンでは普通に文字色を変えれたらしい。
ブロックを追加する際に
「クラシック」を挿入すると
旧バージョンでの入力が可能になるそうです。
私は使ったことがないバージョンなので
逆に使いにくいのですが参考までに。
さいごに
最初はワードプレスの編集画面に慣れなくて。
ブロックって何?!
というところから始まり
ようやく編集画面にも慣れてきて
文字色の変更に着手することに。
ハイライト機能を使っていこうかと思ったけれど
手数が多すぎるのが難点なので
プラグインを使う方が現実的ですね〜。
サイト作りを楽しむ参考にしてもらえると幸いです✨





コメント